Ministry of Finance: Intuitive Design for Arabic & English Users
- The Brief
- Regesign a website for The Ministry of Finance with a user-friendly interface and expanded functionality.
- My Role
- UX/UI Design
Overview
The Ministry of Finance in Kuwait is a government body responsible for the overall executive management of public financial affairs in the state. It is a crucial part of the cabinet, providing essential services and information to the public.
Problem
The client requested a redesign of their website to make the interface easier and more user-friendly. Additionally, the structure of the site needed revision, with new sections to be introduced. The existing website was in Arabic, and the new design required both Arabic and English versions.
Solution
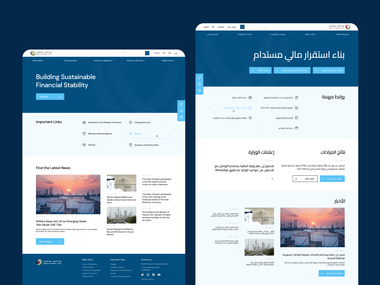
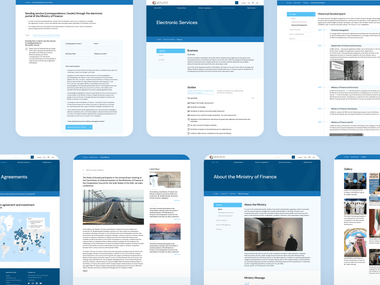
I redesigned the Ministry of Finance website, creating an intuitive and accessible interface in both Arabic and English. The solution included an updated navigation scheme and expanded functionality to improve user experience.
Design Process
-
Research & Analysis:
I began by analyzing the existing website to identify its strengths and weaknesses. I researched similar government websites to understand best practices and selected relevant design references. This step involved understanding the client’s requirements and the target audience's needs.
-
Prototyping:
I created a comprehensive site map, thinking through the structure and hierarchy of pages, including sections and subsections. This step involved developing low-fidelity prototypes (wireframes) to plan the layout and navigation, ensuring a logical flow of information.
-
UI Design:
Transitioning to high-fidelity prototypes, I focused on creating design layouts for both English and Arabic versions of the site. This involved selecting a suitable color scheme, typography, visuals, and style solutions based on general design principles, research data, and the client’s preferences.
-
Transfer to Development:
I developed a site design system and ensured the layouts were consistent and compliant with the grid. This phase included thinking through the interactive elements of the site (buttons, sliders, animations) and their intermediate states. I also prepared the designs for various screen resolutions.
-
Interaction with Developers:
Throughout the development process, I consulted with developers and testers to ensure the implementation met the design specifications. I addressed any issues or disputes that arose, making improvements as necessary.
Challenges
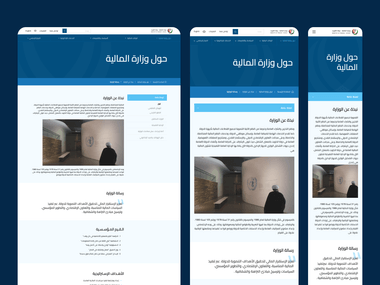
Designing layouts for both Arabic (right-to-left alignment) and English (left-to-right alignment) required additional focus and a convenient system for language switching. The complex site layout with multiple branches demanded careful planning of navigation using main menus, nested menus, and breadcrumbs.
Result
The Ministry of Finance received a redesigned website with a user-friendly interface and expanded functionality, including an English version. The new design features a consistent visual style, improved navigation, and an easy-to-use document search interface.
Tools
- Figma
- Illustrator
- Photoshop