CargoLoop: Website Redesign for International Shipping Company
- The Brief
- Comprehensive website redesign for CargoLoop with custom animations and video.
- My Role
- UX/UI Design, Motion Design
Overview
CargoLoop is a transportation service provider specializing in moving cars, boats, and motorcycles across the US and Europe. As the UX/UI and motion designer, I was tasked with completely redesigning their outdated website.
Problem
The client's existing site had compressed, outdated content that failed to fully showcase their services. They needed a modern, informative website that would provide detailed information about their offerings and company, while also serving as an effective recruitment tool.
Solution
I developed a comprehensive website redesign that prioritized detailed service information, company insights, and a fresh visual approach, complete with animated elements and video integration.
Design Process
-
Research & Analysis:
I began by analyzing the initial design provided by a previous designer and conducting thorough competitor analysis. I focused on content structure and design trends, gathering client-approved references to inform my approach.
-
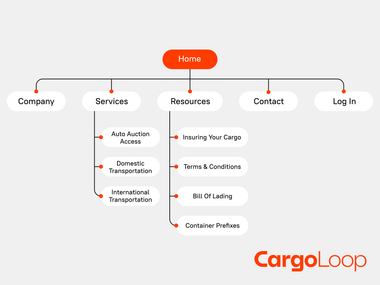
Prototyping & Information Architecture:
Next, I developed initial prototypes for key pages, collaborating closely with the client to refine the layout and information hierarchy. This process involved multiple iterations based on client feedback, ensuring we achieved the right balance of information and visual appeal.
-
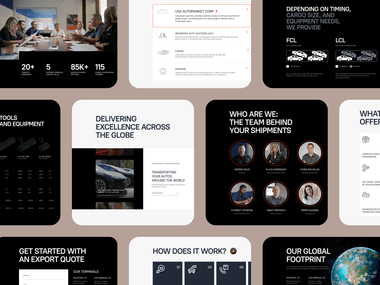
Visual Design Development:
I established a design system featuring large typography and a bright orange accent color (the client's corporate color). I created mockups for both desktop and mobile versions, incorporating video content instead of static images for a more dynamic feel. Each block on the site was carefully designed with animation in mind. The images for the individual pages (404 page, Thank You page) were generated in Midjorney.
-
Animation & Interaction Design:
I paid special attention to animations, designing custom micro-interactions for various page elements. For the homepage, I developed a complex animated block, combining motion design with development to overcome technical limitations and time constraints.
-
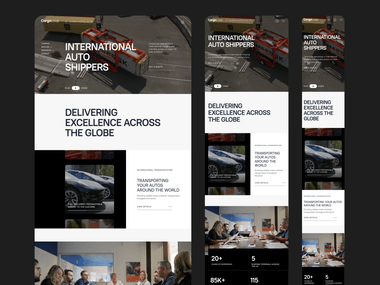
Responsive Design & Documentation:
I created responsive designs for seamless multi-device experiences and prepared a comprehensive style guide detailing design elements, typography, and color usage. I also provided animation references to guide developers in implementing interactive elements.
-
Collaboration & Implementation:
Throughout the development phase, I maintained close communication with the development team. I worked closely with testers, clarifying design intentions and helping identify and resolve visual bugs. Regular design reviews ensured adherence to the original vision.
-
Final Review & Refinement:
After development, I conducted a thorough site-wide design review, making final adjustments to ensure design consistency and polish across all pages.
Challenges
- Tight deadlines requiring efficient planning and execution
- Multiple design iterations to meet client expectations
- Balancing aesthetic appeal with informational clarity
- Technical limitations necessitating creative solutions
Result
The final product was a modern, dynamic website that successfully met the client's needs. It featured detailed service information, improved company representation, enhanced user experience with custom animations and video integration, a functional career page, and a comprehensive resource section. The project showcased my ability to handle complex redesigns, incorporate motion design elements, and work effectively within tight timeframes.
Tools
- Figma
- Illustrator
- Premiere Pro
- After Effects
- Midjorney